




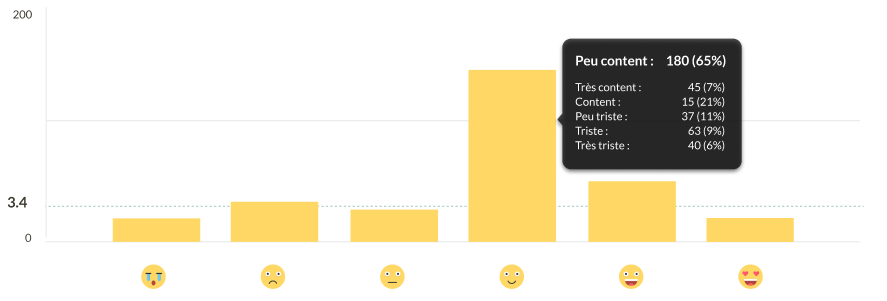
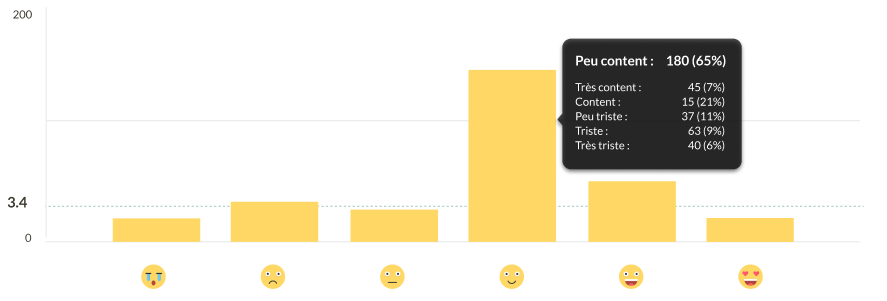
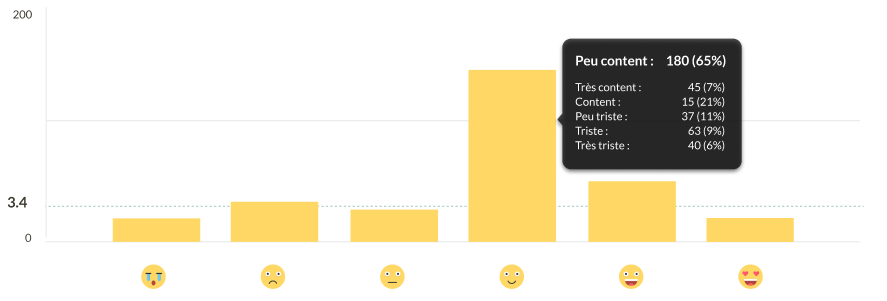
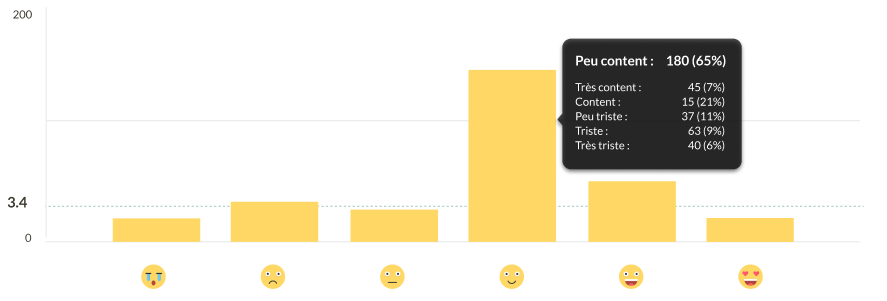
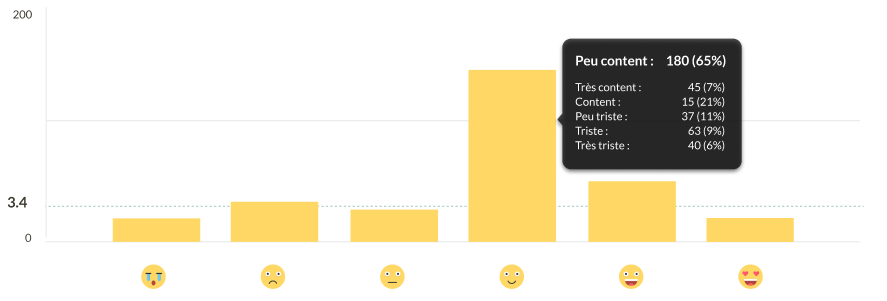
Big analytics info card Modifiers










Adipisicing aliqua aliquip aliquip amet. Anim aute aute cillum commodo. Consectetur consectetur consequat culpa culpa cupidatat.
2
Adipisicing aliqua aliquip aliquip amet.
Adipisicing aliqua aliquip aliquip amet.

Adipisicing aliqua aliquip aliquip amet. Adipisicing aliqua aliquip aliquip amet.

Analytics card Modifiers

Adipisicing aliqua aliquip aliquip amet. Adipisicing aliqua aliquip aliquip amet.

Themes
Themes allow questions to be grouped together, thus simplifying the understanding of the questionnaire & the analysis of the results.
Card Modifiers
Themes
Themes allow questions to be grouped together, thus simplifying the understanding of the questionnaire & the analysis of the results.
Card Modifiers
Survey editor card Modifiers
Adipisicing aliqua aliquip aliquip amet.
PULSE Hebdo
52 enquêtes - 1 anDétecter les irritants, comprendre les facteurs d'épanouissement, chaque semaine.

Temps de lecture : 5 min
Sommaire
adipisicing adipisicing aliqua adipisicing adipisicing

Français (France) - 1073 mots à traduire
Title
Adipisicing aliqua aliquip aliquip amet. Anim aute aute cillum commodo. Consectetur consectetur consequat culpa culpa cupidatat.
Que souhaitez-vous analyser ?
Export des Résultats
adipisicing adipisicing aliqua aliquip aliquip amet amet anim aute aute cillum commodo commodo consectetur consectetur
- adipisicing adipisicing aliqua aliquip aliquip
- adipisicing adipisicing aliqua aliquip aliquip
- adipisicing adipisicing aliqua aliquip aliquip
adipisicing adipisicing aliqua aliquip aliquip amet amet anim aute aute cillum commodo commodo consectetur consectetur
Bloomin KPI Builder Adipisicing aliqua aliquip aliquip amet. Anim aute aute cillum commodo. Consectetur consectetur consequat culpa culpa cupidatat.
adipisicing adipisicing aliquaAnalytics info card Modifiers
 title
title
Aliqua aliquip aliquip amet amet. Aute aute cillum commodo commodo. Consectetur consequat culpa culpa cupidatat deserunt. Do dolor dolore dolore duis duis ea. Eiusmod elit enim enim esse esse est et. Eu ex ex excepteur excepteur exercitation fugiat fugiat id. In incididunt incididunt ipsum irure irure labore labore laboris laborum. Magna magna minim minim mollit nisi nisi non nostrud nostrud nulla. Occaecat officia officia pariatur pariatur proident qui qui quis reprehenderit reprehenderit sint sint. Sunt sunt tempor ullamco ullamco ut ut velit veniam veniam voluptate undefined adipisicing adipisicing. Aliquip aliquip amet amet anim. Aute cillum commodo commodo consectetur consectetur. Culpa culpa cupidatat deserunt deserunt do.
Popover component Modifiers
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.

Adipisicing aliqua aliquip aliquip amet. Anim aute aute cillum commodo. Consectetur consectetur consequat culpa culpa cupidatat. Deserunt do do dolor dolore dolore duis. Ea eiusmod eiusmod elit enim enim esse esse.